How to Add Read More Link in Blogger Post Summaries
 |
| How to Add Read More Link in Blogger Post Summaries |
Before Start i'll suggest you to take a backup of your blogger template. after taking a backup of your blogger template
How to Add Read More Link in Blogger Post Summaries -
- Go to your blogger dashboard.
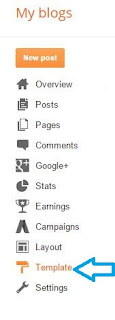
- Select your blog (if you have more then one) and Click on Template.
 |
| How to Add Read More Link in Blogger Post Summaries Click on Template - Demo |
- Now Click On Edit HTML
- Now Click any where edit html area and click Ctrl + F to enable search and copy below code or type in search box and hit enter.
<data:post.body/>
- you will find above code 3 times but you have to stop at 3rd one.
- Now replace above code with below code.
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>","<data:post.url/>","<data:post.title/>");</script>
<span class='readmore' style='float:right;'><a expr:href='data:post.url'>Read More »</a></span></b:if></b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
<b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if>
Note:- If you don't see any changes after going through all the steps, please try to replace the second <data:post.body/> with above code
- Now again search for </head> tag and copy paste below code just above </head>
<script type='text/javascript'>
posts_no_thumb_sum = 490;
posts_thumb_sum = 400;
img_thumb_height = 150;
img_thumb_width = 150;
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID, pURL, pTITLE){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = posts_no_thumb_sum;
if(img.length>=1) {
imgtag = '<span class="posts-thumb" style="float:left; margin-right: 10px;"><a href="'+ pURL +'" title="'+ pTITLE+'"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px" /></a></span>';
summ = posts_thumb_sum;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<style type='text/css'>
.post-footer {display: none;}
.post {margin-bottom: 10px; border-bottom: 1px dotted #E6E6E6; padding-bottom: 20px;}
.readmore a {text-decoration: none; }
</style>
</b:if>
</b:if>
- After doing above thing Click on Save Template.
Inportant Things :-
- I have set is number of characters shown when there is no thumbnail in post 490 and when thumbnail in post characters shown is 400. you an change value as you want.
- If you want to show larger thumbnail, Modify 150 (height) and 150 (width) values as you want.
I hope you like this article. if any problem feel free to ask by comment below are ask on our Facebook page.